Elementor vs. Divi : Quel Page Builder choisir pour votre site WordPress ?
Lorsqu’il s’agit de créer un site web sans avoir besoin de coder, deux solutions dominent le marché des page builders WordPress : Elementor et Divi. Ces deux outils permettent de concevoir des sites professionnels grâce à un système de glisser-déposer, sans nécessiter de compétences techniques avancées.
Cependant, chaque page builder a ses forces et ses faiblesses. Alors, quel est le meilleur choix pour vous ? Comparons en détail ces deux solutions.1. Présentation des deux Page Builders
Elementor : la flexibilité et la simplicité
Elementor est un constructeur de pages WordPress qui offre une interface intuitive et fluide. Il permet aux utilisateurs de concevoir des pages en temps réel, avec une bibliothèque de widgets et d’éléments pré-conçus.
✅ Avantages d’Elementor :
- Interface fluide et simple : parfait pour les débutants comme pour les professionnels.
- Version gratuite complète : permet de construire des sites sans frais initiaux.
- Grande bibliothèque de widgets : boutons, formulaires, images, carrousels… tout est personnalisable.
- Compatible avec la majorité des thèmes WordPress.
- Optimisation SEO et performances intégrées.
❌ Inconvénients d’Elementor :
- Certaines fonctionnalités avancées (constructeur de thème, popups, formulaires dynamiques) nécessitent Elementor Pro.
- Peut ralentir un site s’il est mal optimisé ou si trop de widgets sont utilisés.
- Moins de modèles préconçus que Divi.
➡️ Vous voulez maîtriser Elementor ? Découvrez notre formation ici 👉 Formation Elementor.
Divi : un outil puissant tout-en-un
Développé par Elegant Themes, Divi est un thème premium qui intègre un constructeur de pages avancé. Contrairement à Elementor, Divi est un écosystème complet qui inclut à la fois un page builder et un thème WordPress.
✅ Avantages de Divi :
- Édition en temps réel : chaque modification est visible immédiatement.
- Grande bibliothèque de modèles : permet de gagner du temps dans la conception.
- Licence à vie : possibilité d’acheter une licence unique sans abonnement annuel.
- Compatibilité totale avec le thème Divi pour une intégration fluide.
- Personnalisation ultra-avancée avec CSS et animations intégrées.
❌ Inconvénients de Divi :
- Pas de version gratuite : il faut acheter une licence (89$/an ou 249$ à vie).
- Courbe d’apprentissage plus longue que pour Elementor.
- Moins compatible avec certains thèmes WordPress externes.
➡️ Envie d’apprendre à utiliser Divi ? Découvrez notre formation complète ici.
2. Comparaison technique : Elementor vs. Divi
Au-delà du tableau comparatif, analysons plus en profondeur les aspects techniques qui distinguent ces deux page builders.
1. Interface et expérience utilisateur
Elementor : Offre une interface en glisser-déposer fluide et ergonomique avec une barre latérale intuitive. Chaque élément peut être modifié en temps réel, rendant l’expérience très accessible aux débutants.
- Divi : Son interface visuelle immersive fonctionne directement sur la page, sans barre latérale fixe. Cela permet de voir les changements immédiatement, mais peut être plus complexe à prendre en main.
Verdict : Elementor est plus intuitif pour les novices, tandis que Divi séduit ceux qui aiment un environnement tout-en-un.
2. Prix et modèles de paiement
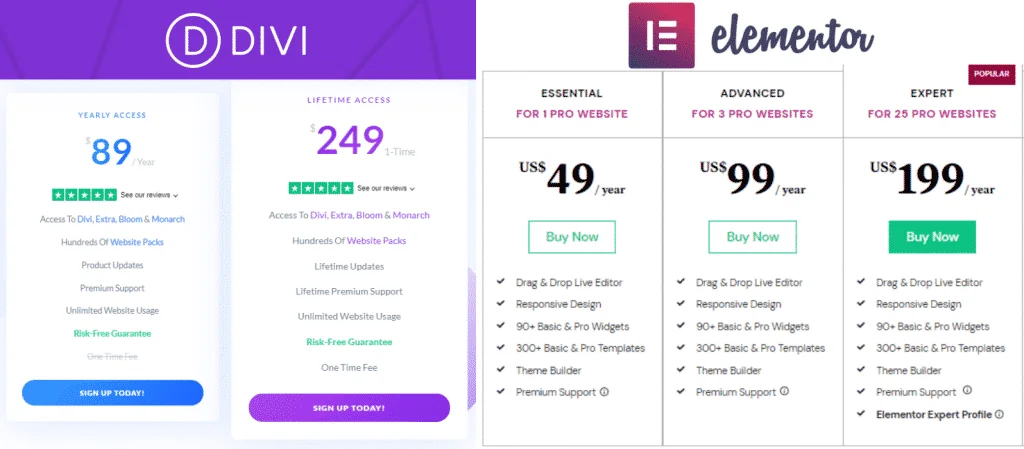
- Elementor : Propose une version gratuite complète et un abonnement Pro (à partir de 49$/an) avec des fonctionnalités avancées.
- Divi : Ne propose pas de version gratuite, mais une licence annuelle (89$/an) ou à vie (249$), intéressante pour les agences et les freelances.
Verdict : Elementor est plus accessible financièrement grâce à sa version gratuite, mais l’achat à vie de Divi peut être un bon investissement sur le long terme.
3. Compatibilité avec les thèmes WordPress
- Elementor : Fonctionne avec pratiquement tous les thèmes WordPress et offre même un thème dédié : Hello Elementor, ultra-rapide et optimisé.
- Divi : S’intègre parfaitement avec son propre thème Divi, mais peut rencontrer des incompatibilités avec d’autres thèmes WordPress.
Verdict : Elementor est plus polyvalent en matière de compatibilité, alors que Divi est une solution tout-en-un avec son propre écosystème.
4. Performance et optimisation SEO
- Elementor : Bien optimisé, mais peut ralentir le site si trop de widgets sont utilisés. Il permet une bonne optimisation SEO avec des plugins comme Yoast SEO.
- Divi : Considéré comme plus lourd, il peut impacter les performances si mal configuré, bien que des optimisations récentes aient amélioré sa rapidité.
Verdict : Elementor est souvent plus léger et mieux optimisé pour le SEO, mais Divi peut être performant avec un bon hébergement et une configuration adaptée.
5. Bibliothèque de modèles et widgets
- Elementor : Offre une bibliothèque riche en widgets et une marketplace d’extensions tierces.
- Divi : Dispose d’une très grande collection de templates prêts à l’emploi, permettant un gain de temps considérable.
Verdict : Divi excelle en matière de modèles prêts à l’emploi, mais Elementor propose plus de flexibilité avec ses widgets et intégrations.
6. Personnalisation et options de design
- Elementor : Très personnalisable avec CSS, animations et styles avancés directement accessibles dans l’interface.
- Divi : Pousse la personnalisation à l’extrême avec des options de design avancées, mais demande un temps d’apprentissage plus long.
Verdict : Divi est plus puissant pour les designers expérimentés, tandis qu’Elementor est plus rapide à prendre en main.
7. Support et communauté
- Elementor : Dispose d’une grande communauté active, de forums et d’un support réactif via Elementor Pro.
- Divi : Bénéficie d’un support premium et d’une communauté engagée autour d’Elegant Themes.
Verdict : Les deux outils offrent un bon support, mais Elementor bénéficie d’une communauté plus large grâce à sa version gratuite.

3. Elementor vs. Divi : Quel est le meilleur choix selon votre projet ?
Vous êtes débutant et souhaitez un outil simple ?
✅ Elementor est le meilleur choix ! Il est facile à prendre en main, offre une version gratuite et propose une grande flexibilité pour construire votre site rapidement.
Vous voulez un site ultra-personnalisé avec des animations ?
✅ Divi est plus adapté ! Il permet de pousser la personnalisation très loin, grâce à ses nombreuses options de design et son interface avancée.
Vous avez un petit budget ?
✅ Elementor est plus accessible grâce à sa version gratuite. Divi, en revanche, nécessite un achat immédiat.
Vous souhaitez une solution clé en main ?
✅ Divi offre un thème et un builder intégrés, ce qui facilite la création d’un site homogène.
➡️ Vous hésitez encore ? La meilleure solution est de tester les deux et de voir lequel correspond le mieux à votre besoin.
4. Pourquoi se former à Elementor ou Divi ?
Créer un site web sans formation peut être long et complexe. Que vous choisissiez Elementor ou Divi, une formation vous permettra de :
✅ Gagner du temps en maîtrisant rapidement l’outil.
✅ Concevoir un site professionnel et performant.
✅ Éviter les erreurs qui ralentissent votre site ou nuisent à votre référencement.
✅ Être autonome et ne pas dépendre d’une agence web.
➡️ Formation Elementor : Découvrez notre programme complet ici.
5. Financer votre formation grâce au Plan de Développement des Compétences
💡 Saviez-vous que votre formation Elementor ou Divi peut être prise en charge à 100% ?
Grâce au Plan de Développement des Compétences, vous pouvez bénéficier d’un financement pour monter en compétences et apprendre à créer un site web sans frais.
🔗 Vérifiez votre éligibilité ici
Conclusion : quel est le meilleur Page Builder ?
👉 Si vous recherchez un outil simple, rapide et efficace, Elementor est la meilleure option.
👉 Si vous voulez un site ultra-personnalisé avec un design avancé, optez pour Divi.
Dans tous les cas, une formation vous permettra de profiter au maximum de ces outils et d’obtenir un site performant et professionnel !






